
Ons brein probeert alles wat het waarneemt te organiseren. Maar goed ook, want zonder deze filter zou het leven een (nog grotere) warboel zijn. De Gestaltprincipes gaan dieper in op het visuele aspect. Dat organiseren doen we namelijk ook bij designs die we online tegenkomen. Pas je deze principes succesvol toe, dan speel je in op de belevingswereld van je bezoeker. Je geeft hem meer overzicht, helpt met keuzes maken en geeft ‘m een vertrouwd gevoel op jouw website.
‘Gestalt’ is een term uit de psychologie dat stelt dat mensen geneigd zijn om visuele elementen te organiseren in groepen of samenhangende vormen. Het Duitse woord lijkt misschien op het Nederlandse ‘gestalte’, maar eigenlijk komt het meer overeen met een betekenis als ‘georganiseerde vorm’ of ‘gehele vorm’.
We kijken volgens de Gestaltprincipes dus eerder naar het volledig plaatje dan naar een verzameling losstaande onderdelen. Dat blijkt ook uit deze mooie oneliner van de bedenkers van de Gestaltprincipes: “het geheel is anders dan de som van de onderdelen”. In het verleden werd dit wel eens verkeerd vertaald als ‘groter dan’, maar daar waren de mensen achter de principes niet zo blij mee.
Er zijn vijf principes die we vandaag gaan behandelen: nabijheid, continuïteit, gelijkenis, geslotenheid, symmetrie en voor- en achtergrond. Hierbij is het goed om drie algemene ‘regels’ in het hoofd te houden. Allereerst zien we objecten in hun meest eenvoudige vorm. Ten tweede is ons oog geneigd om lijnen of bochten te volgen. En ten derde: ons brein vult details in die er eigenlijk helemaal niet zijn. Laten we er een paar praktische voorbeelden bij pakken.
Nabijheid vindt plaats als visuele elementen dicht bij elkaar staan. De positie en afstand van deze elementen ten opzichte van elkaar bepaalt de relatie tot elkaar. In andere woorden: als objecten dicht bij elkaar staan, zien we ze als geheel. Zo niet, dan valt het eenheid weg.
Een goed voorbeeld hiervan is het logo van Luxius, waarvoor we een nieuwe huisstijl en moderne website maakten. In de afbeelding links zie je het huidige beeldmerk van de verlichtingsexpert. Het bestaat uit drie losse onderdelen die samen een L vormen. Als we nu deze losse elementen anders gaan positioneren, zoals op de afbeelding rechts, is er geen eenheid meer. Geen sprake meer van ‘Gestalt’ dus.

Bekijk hier de website van Luxius
Wanneer ons oog vanzelf beweegt van het ene naar het andere object, spreken we van continuïteit. We zijn geprogrammeerd om bepaalde objecten te volgen als ze in opvolging van elkaar staan. Dit gaat dus vanzelf, op de automatische piloot. Een onderbroken streep op een autoweg bestaat misschien uit allemaal kleine streepjes, maar zo zien we het niet. Wij zien het als geheel; één lange streep die door het midden van de weg loopt.
Dit principe wordt ook veel in typografische logo’s gebruikt. Onze klant SAB Electro maakt er ook gebruik van in haar logo. Door de lijnen te volgen die vanaf de S naar de B lopen, kunnen we ook de letter A onderscheiden. De strepen worden onderbroken, maar onze ogen blijven ze volgen.

Bekijk hier de case van SAB Electro
Lijken objecten op elkaar, dan zullen we die vaak als groep of patroon zien. Dit is precies waar het principe van gelijkenis over gaat. Gelijkenis (of gelijkheid) kan voorkomen op basis van kleur, vorm, textuur of wat voor designelement dan ook. Je kunt dit principe slim gebruiken om specifieke elementen de aandacht te laten trekken. Maak eerst een groep of patroon van objecten met hetzelfde uiterlijk. Laat vervolgens één van die objecten afwijken en voilà: het springt meteen in het oog!
Voor Metesco Nederland pasten we dit principe toe op het productenoverzicht. Door te eenheid te creëren en te categoriseren op kleur weet een bezoeker meteen welke producten bij elkaar horen.

Bekijk hier de case van Metesco Nederland
We spreken van het geslotenheidsprincipe als een element incompleet of niet volledig is gesloten. Is er voldoende van een vorm aanwezig, dan vullen we onbewust de ontbrekende informatie zelf in. Wederom is dit een populair trucje om toe te passen in logo’s.
Bekijk het logo van het Wereld Natuur Fonds maar eens. Die bestaat uit losse vormen, maar we zien toch echt duidelijk die kenmerkende pandabeer. Negatieve ruimte, noemen we dat. Wij maken zelf trouwens ook gebruik van dit principe. Feitelijk gezien is hieronder geen V zichtbaar, maar ons brein helpt ons een handje om dit in te vullen.

Symmetrie klinkt misschien als een inkoppertje, maar kan erg effectief zijn. Het principe luidt als volgt: elementen die symmetrisch zijn, neigen we te zien als geheel. Andersom werkt het ook zo. Waar geen symmetrie is, zien we minder snel ‘Gestalt’. En dat laatste is weer een handige manier om onderscheid te maken tussen designelementen. Onze klant Tandartspraktijk Diemen-Zuid heeft het symmetrieprincipe verkozen met een simpel maar effectief icoontje van een kies als beeldmerk.

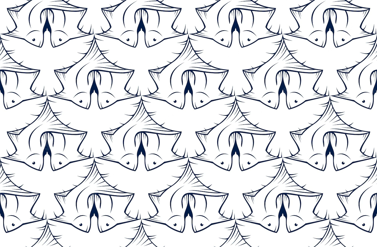
Dit laatste onderdeel van de Gestaltprincipes heeft te maken met perspectief. Volgens dit principe organiseren we onze waarnemingen door voorgrond en achtergrond van elkaar te onderscheiden. Daarbij is het moeilijk (zo niet onmogelijk) om beide tegelijkertijd waar te nemen. Klinkt nog een beetje vaag? Het voorbeeld hieronder herken je vast.

Dit keer een iets kunstzinnigere illustratie. Wat is hier de voorgrond en wat de achtergrond? Zag jij de vogels of de vissen als eerste? Merk ook op hoe je waarneming verandert zodra je je focus verlegt. Kijk je naar de vogels, dan zie je patronen van vogels, en vice versa.
Meer weten over design? We kunnen je van alles vertellen over UX & design. En wil je onze kennisbank verder doorspitten naar artikelen over ontwerp, dan is dit misschien ook een interessant artikel voor je: Hoe kies je de juiste kleuren voor je website?